How To Design Windows Phone 8 Apps
Tutorial: create a sample app with Windows Phone 8.1 and Onsen UI

As you know, last week we announced the new version of Onsen UI, which offers Windows Phone support. If you have missed it, take a look here. We promised updates and guides about the new tools implemented to develop hybrid applications compatible with Windows Phone 8.1. That's why, in this tutorial, we will explain how to develop a Cordova app based on Onsen UI and compatible with Windows Universal platform, which includes Windows Phone 8.1.
Prerequisites
In order to develop Windows Universal applications, you need to have Windows 8.1 installed. Before starting, there are some prerequisites that you should install:
Install Apache Ant
Download Apache Ant from the official website. Once installed, test if you can run ant --version command through Windows Terminal (cmd.exe). If not, just add the Apache Ant directory into the Windows environment variables.
Install Node.js
Download Node.js from the official website. It gives you access to a program called npm, a package manager for Node.js. Once installed, test if you can run node --version command through Windows Terminal. If not, just add the Node.js directory into the Windows environment variables.
Install Cordova
Once Node.js and Apache Ant have been successfully installed, you can proceed with Cordova installation. You can download it from here.
npm install -g cordova For more details, about how to use Cordova tool, please refer to Cordova documentation.
Install Onsen UI
There are several ways to install Onsen UI. You can download Onsen UI from our download page, clone our GitHub repository or, if you prefer using Bower, by executing the following command:
bower install onsenui During this tutorial, we'll use the Master-Detail template, that can be downloaded here but you are free to use whatever resource you prefer.
Microsoft Visual Studio
Microsoft Visual Studio is, for sure, the best software to develop applications for Windows Phone. It offers the only possibility that you have to manipulate the DOM in realtime and to debug a Windows platform application. It also integrates six different Windows Phone 8.1 emulators, which can be useful to test your app, in case you don't have a Windows Phone 8.1 device.
The software is available in different versions, some of them free, some not.
In this tutorial, we have used Microsoft Visual Studio Express 2013 for Windows, which can be downloaded here.
Note: you can use the IDE or text editor that you prefer to write your code but you will lose the possibility manipulate the DOM and to debug your app.
Development
The development process of a sample app with Windows Phone 8.1 and Onsen UI is very easy. Let's start!
Navigate to the the directory where you want to store your project project and create it by executing:
cordova create test io.onsen.windowsapp OnsenWindowsTest We just created a project called OnsenWindowsTest, which has id io.onsen.windowsapp, inside the folder test.
Next step is to add the Windows platform to our project. To do it, just navigate inside the folder test and execute:
cordova platform add windows Now we have two ways about how to develop our Cordova app:
- With Microsoft Visual Studio: go in
platforms/windows/and open the fileCordovaApp.sln. It's the Microsoft Visual Studio project that have been automatically created after we added the platform. - With another editor: open the index.html file in the
www/directory.
In this tutorial, we will use the first way so we suggest you, if it's the first time that you develop a Cordova app for Windows platform, to do the same.
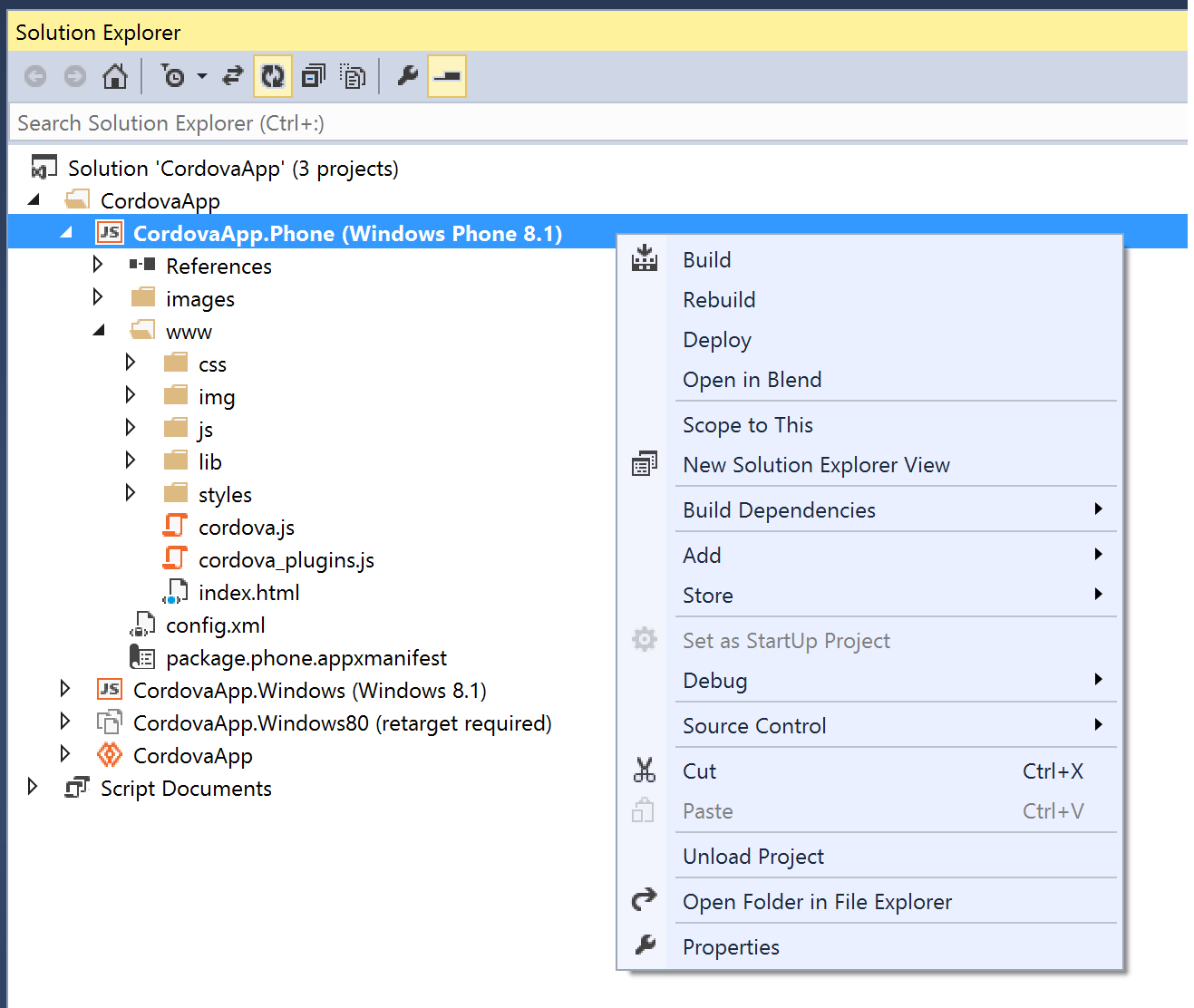
The project covers two categories of apps: Windows Phone 8.1 and Windows 8.1 apps. We are just interested in Windows Phone 8.1 development, so all the changes we will make will be applied on CordovaApp.Phone (Windows Phone 8.1). To set it as a target, just right-click on it and select Set as StartUp project.

Open the Onsen UI template that you downloaded previously, select the www folder and drag it to CordovaApp.Phone (Windows Phone 8.1). Overwrite the old files, we will not need them anymore in this tutorial.
The main page, loaded at the execution of the app, is index.html, situated in the www folder. Opening it, you will notice that it contains our Onsen UI template.
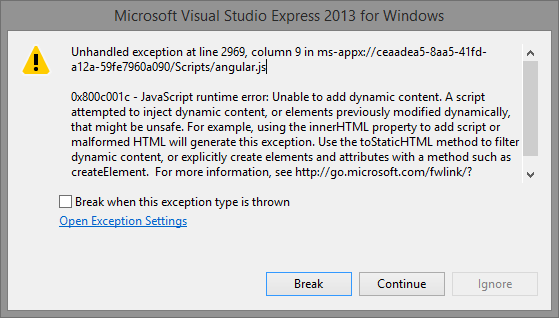
If we now try to execute the app, we will get the following error:

We can fix this by adding ng-csp="" in the HTML tag.
<html lang="en" ng-app="app" ng-csp=""> The ngCsp directive enables Content Security Policy (CSP) support for AngularJS.
Since Windows apps prevent the WebView from using eval or function(string) generated functions, ngCsp will cause Angular to evaluate all expressions.
Now our Onsen UI sample app compatible with Windows Phone 8.1 is ready! Let's see how we can debug it.
Debugging
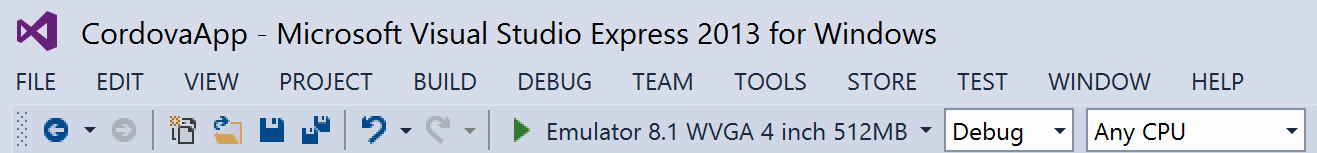
To debug our app, we just need to select the target, which can be a physical device or an emulator, and simply launch it. The app will be automatically loaded and displayed.

The are three main debugging features that we can use to test our application:
- Breakpoints: we can interrupt the execution of our app at any point and check the resources values.
- JavaScript Console: we can use the JavaScript Console window to interact with and debug apps built using JavaScript. It can be enabled, once the debug has been executed, from
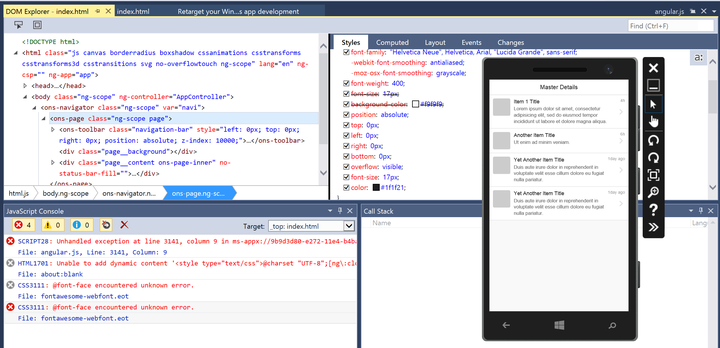
DEBUG->Windows->JavaScript Console. For more information about this feature, take a look at this page. - DOM Explorer: this is probably the killing feature of Microsoft Visual Studio, for what concerns the development of hybrid apps. With the interactive debugging model provided by the DOM inspection tools, we can view and modify the rendered HTML and CSS code, without stopping and restarting the debugger. It can be enabled, once the debug has been executed, from
DEBUG->Windows->DOM Explorer. For more information about this feature, take a look at this page.

Deployment
Once our application is ready, we can deploy it on our device (or emulator) in two ways:
- Using Microsoft Visual Studio: this is the easiest solution. We just need, as for the debugging, to select the target device and to switch the
Debugoption inRelease. We can also, optionally, choose the CPU for wich your app will be compatible. At this point, just by launching the procedure, the app will be automatically installed on the target device. - Using command line: this procedure is recommended in case you have developed your application with another editor. Open the terminal and navigate in the root directory of the project, then execute:
# deploy app to Windows Phone 8.1 emulator
cordova run windows -- --phone
# deploy app to connected device
cordova run windows --device -- --phone ATTENTION : if you have developed your app using Microsoft Visual Studio, but you want to deploy it using the command line, copy the content of
platforms/windows/www/inside thewww/folder situated in the root project directory, otherwise all the content will be overwritten once the app is deployed!
Conclusion
Have you seen how easy is to develop hybrid apps, compatible with Windows Phone 8.1, using Onsen UI?!
If you are new to Onsen UI, you can take a look at these guides (link1 — link2), or at our website and blog. These resources will, for sure, help you to expand your app. If you have already used Onsen UI in the past, then, express all your creativity!
The purpose of this tutorial was to explain all the phases of developing an app compatible with Windows platform, now is your turn to apply your knowledge and create hybrid apps that are compatible with all the major platforms available on the market.
Show us what you can do, we are always available to support you!
How To Design Windows Phone 8 Apps
Source: https://medium.com/the-web-tub/tutorial-create-a-sample-app-with-windows-phone-8-1-and-onsen-ui-ba6fde7fcb56
Posted by: millerthromparsus1946.blogspot.com

0 Response to "How To Design Windows Phone 8 Apps"
Post a Comment