Web App Examples For Portfolio Design
Today's web development landscape is full of innovative projects and intelligent people. Together, these factors push the industry forward at amazing speeds, while also making it more difficult for individual web developers to be outstanding. As a solution to this problem, web developers create portfolios that will make them stand out.
As a new developer, one of the hardest tasks is to create a successful web developer portfolio that gets the attention of potential employers, especially when the job market is overcrowded, and tensions run high.
Having a good web developer portfolio not only showcases your creativity and efficiency but also highlights your level of expertise and professionalism.
To help gather inspiration for bringing your web development portfolio to life, the following list created by our team behind Slider Revolution contains 36 fantastic web developer portfolio examples. Drawing inspiration from these web developer portfolios, you can mix and match to create your own unique style.
Web Developer Portfolios: Why You Need One
Some developers find web-based portfolios to be redundant, mostly because today there are a number of quicker, easier ways to share your work and gain the desired recognition. You could use Twitter, Dribbble, dev.to, and GitHub to name a few of the more useful.
While these are great options, they're better suited for directing traffic to your website. So then, what are the benefits of using a portfolio website? Here are a few.
Hands-on experience

Building a web development portfolio is a personal project into which you can put maximum effort and heart. Naturally, you want your web developer portfolio to look its best and for it to work flawlessly, without any glitches or lag.
To achieve this, you need to implement various features, run tests, and take time to ensure that the site is optimized for use. During this process, you gain valuable hands-on experience and problem-solving practice.
Showcases your skillset

A web developer portfolio is a great way to showcase your skills and receive acclaim for your efforts.
Tailored browsing experience
Building your profile from the ground up is indeed somewhat more difficult than using a template or enlisting the help of a web designer. However, doing so will ensure that you can customize how your site's browsing experience will look to your users.
Questions to Ask When Creating A Web Developer Portfolio
Since web design portfolios are more than simple collections of work samples, there are a few things that need to be considered when you're constructing your web developer portfolio. You can ask yourself these questions:
- Does your copy contain too many words?
- Are there any confusing parts in your layout?
- Can the webpage load successfully on mobile devices?
- How fast does the site load?
- Are there CTAs?
Also, remember to showcase your best and favorite projects. Be sure to save all your work, but don't feel the need to feature all of them in your developer profile. Select a few key pieces that best highlight your skills.
Web Developer Portfolio Examples to Inspire You
The concept of development portfolios is very divergent.
There are some who include every piece they've ever worked on in order to showcase their improvement over time.
Some use a minimalist approach, choosing to use multiple links and texts, while others focus on their general skillsets and languages.
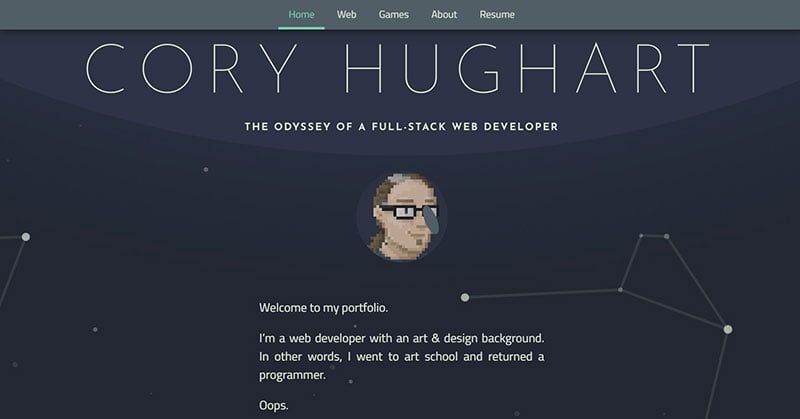
Cory Hughart

The first of these web developer portfolio examples is Cory Hughart's website. It has a unique heading, which uses a pixel design image to clarify that the website is a personal portfolio.
It also has a background animation featuring an orbiting planetoid, which represents outer space. The intro paragraph is small and simple, but memorable and encourages you to continue scrolling the page.
Fabian Irsara

The web developer portfolio for Fabian Irsara is a one-page feature that uses appealing typography and an intriguing color palette. The site also uses a few deft tricks, including the way the headshot zooms in and out of focus as users scroll further down the page.
TMS

They build, test, launch, and enhance top-notch complex web and mobile applications. Their services are perfect for fast-growing tech and development companies who need to scale up their development capabilities while keeping quality, improving productivity, and optimizing costs.
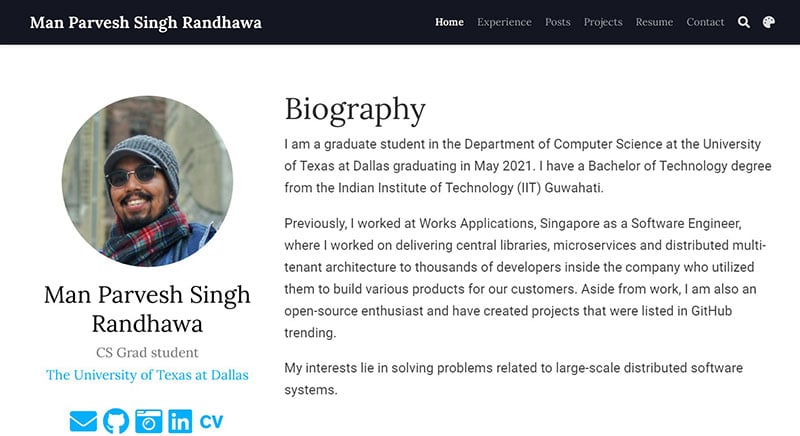
Man Parvesh

Man Parvesh's portfolio site uses a large background image that sets the tone, as well as large, bold typography for instantly recognizable intent. The site also features a social icon list, making it easy for viewers to connect with and follow the webmaster's social media accounts.
Qi Catalog

The QI Catalog is a curated compilation of WordPress themes inspired by different forms of art. Made by Qode Interactive, the Catalog successfully demonstrates this collective's original approach to contemporary web design by framing projects with distinct aesthetic features into a coherent, minimalist, and contemporary context.
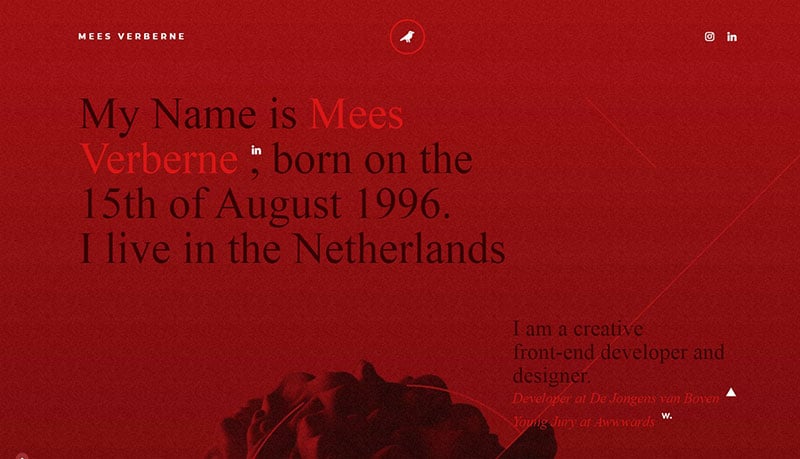
Mees Verberne

Describing himself as a highly creative, front-end developer and designer, Mees Verberne makes use of glitching, to give the site some extra character. He also uses banded gradients that give the look of gentle lighting.
Maxime Bonhomme

Maxime Bonhomme is a London-based front-end developer, specializing in using interfaces such as Atomic Architecture, React, and Canvas to create interactive experiences for his web developer portfolio's viewers.
Design pro-level portfolio websites with zero coding experience
Build your awe-inspiring portfolio website fast to impress future clients.
Raf Derolez

The website of web developer Raf Derolez is modern and informative. It exhibits his unique personality, branding, and developing skills in a simple and straightforward way. In addition, his site uses a handful of fun fonts and geometric overlays.
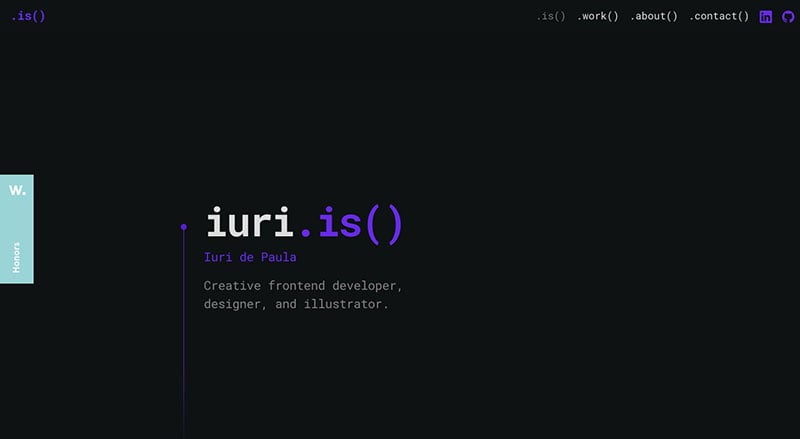
Luri de Paula

Luri de Paula is a Berlin-based front-end developer, designer, and illustrator that is known for his creativity, and his web development portfolio utilizes colorful cartoon characters.
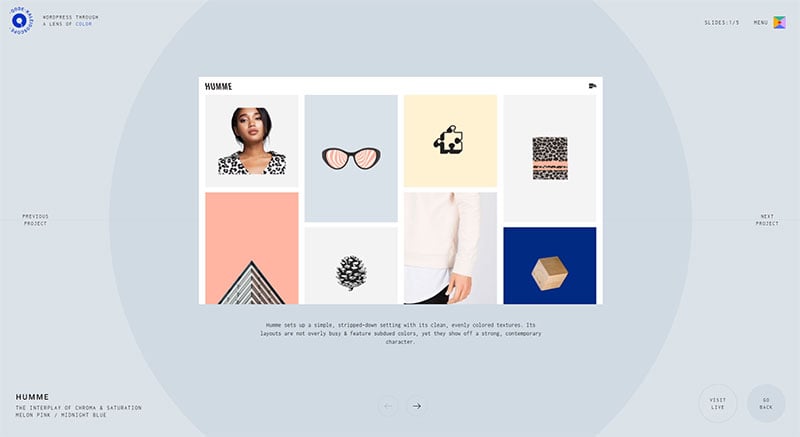
Kaleidoscope

Qode Kaleidoscope is another collection of Qode Interactive themes, this time handpicked for their distinct color-driven visual identities. The whole site is based on the interplay of colors and patterns within a kaleidoscope, and the way this concept is embedded both into its design and its UI is simply amazing.
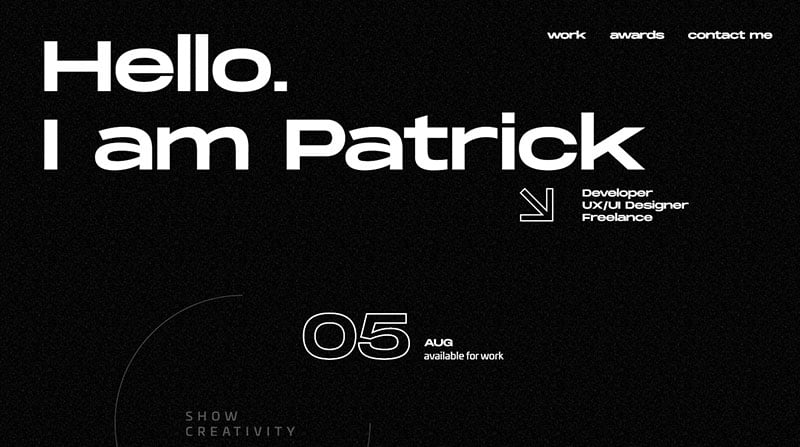
Patrick David

Based in Italy, Patrick David is a front-end developer and web designer. As a creative designer, he's fond of using big, bold typefaces in various areas of his one-page portfolio website. He combines this typography style with an effect called "strikethrough chic". Overall, the effect portrays a sense of originality and confidence in his work.
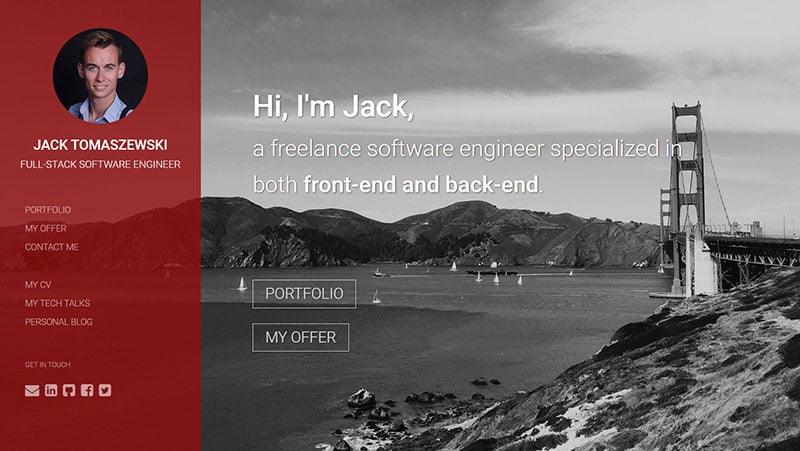
Jack Tomaszewski

A full-stack web developer out of Russia, Jack Tomaszewski handles both the front and back-end components of website design, as his web developer portfolio clearly demonstrates.
His finished website has a basic layout and showcases all of his work experience on the homepage, which makes for easy access and viewing.
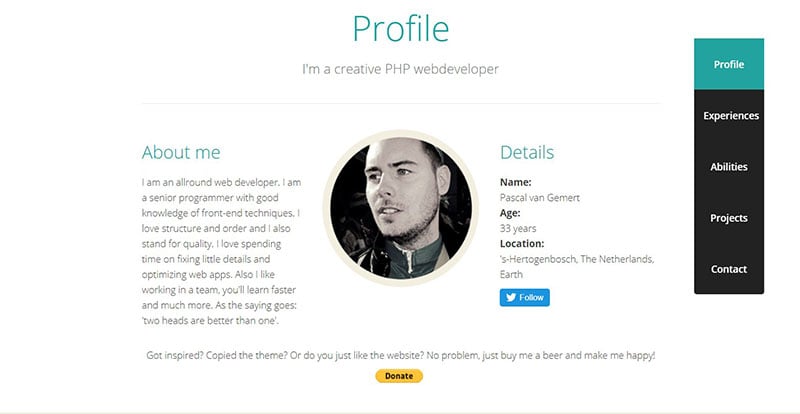
Pascal van Gemert

Pascal van Gemert is a Netherlands-based web developer, whose personal website shows how easy it is to include a lot of information on a single page without the page becoming too busy or crowded.
His resume, which is showcased, uses a scrollbar that prevents users from having to navigate through various pages while learning about his work and personal journey.
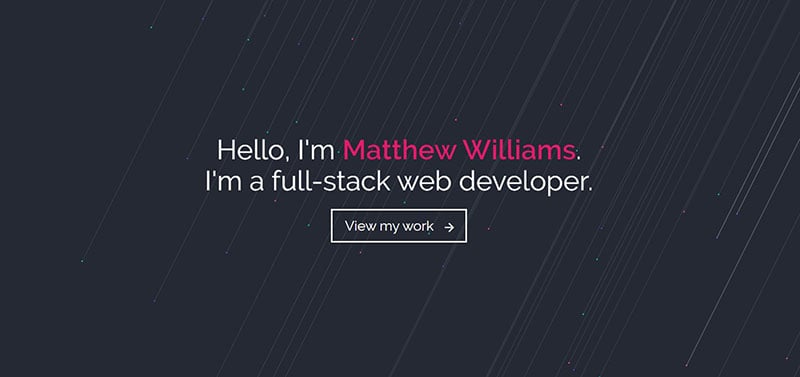
Matthew Williams

If you're interested in making a front-end developer portfolio with a very attractive interface, Mather Williams' portfolio website is a great example. He uses a stylish and clean black background with a concise and direct introduction conveniently located on the loading page.
As you scroll, new sections will load, including blog posts, contact details, and professional skills.
Stephen Kistner

Stephen Kistner's web developer portfolio highlights the idea that a portfolio's aesthetic can be adopted from a company whose products you love and whose website you admire. Kistner's portfolio clearly showcases the influence of Apple, featuring a clean, visual design with rounded corners, soft shadows, and floating devices.
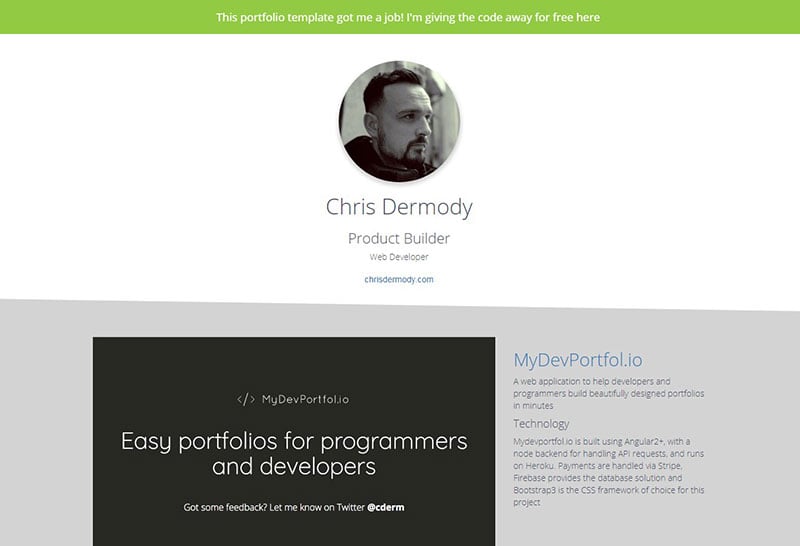
Chris Dermody

Chris Dermody is a web and mobile developer, a product manager, and a product owner at Flipdish. His portfolio features a number of animated loading icons that he personally developed.
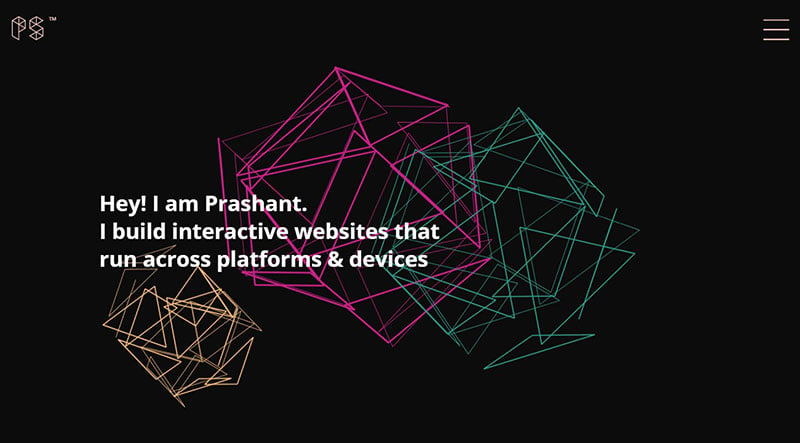
Prashant Sani

Specializing in SVG, HTML5, and JavaScript, Prashant Sani is a front-end developer based in India. His online portfolio has many unique touches and features, such as the hamburger-style menu that transforms into a back button when clicked. It's also worth mentioning the vibrantly colored highlighting appearing on menu items when they're hovered over.
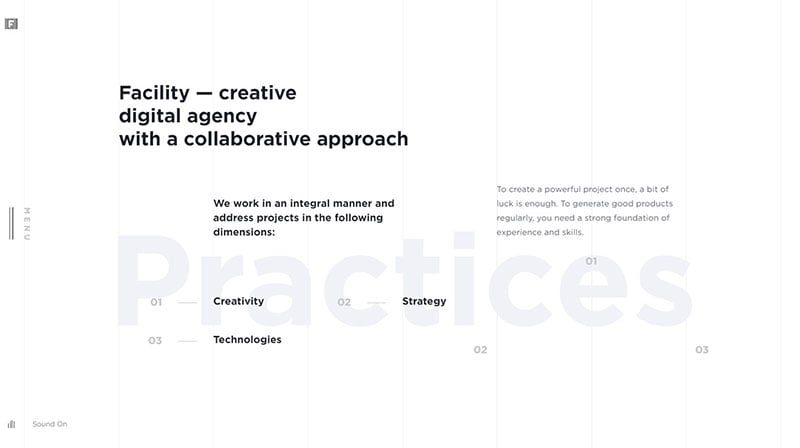
Facility

This company harnesses the power of a well-designed web page. The agency creates websites and aids brands in improving their visual image and strategy.
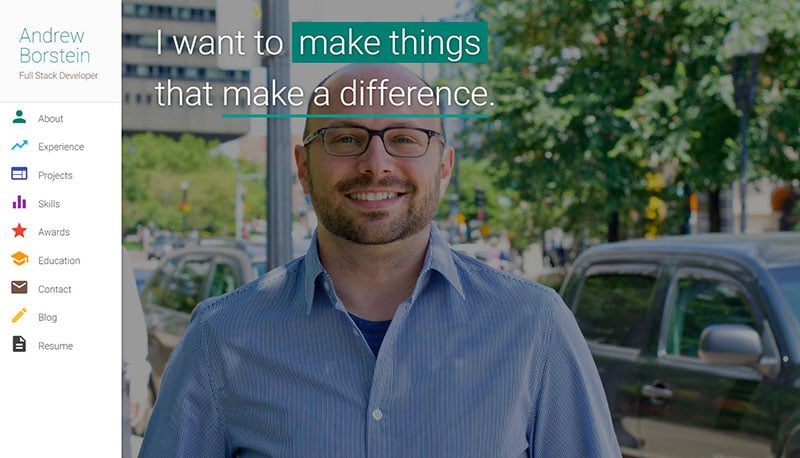
Andrew Borstein

This web developer portfolio, which is made by and for Andrew Borstein, is an excellent example of a good general portfolio. It has all the key factors and features that make a portfolio successful, as well as its own unique style.
The portfolio is straightforward, clean, with good priorities. It's easy for viewers to learn about him, see that he's a full-stack web developer, find examples of his work, and contact him directly.
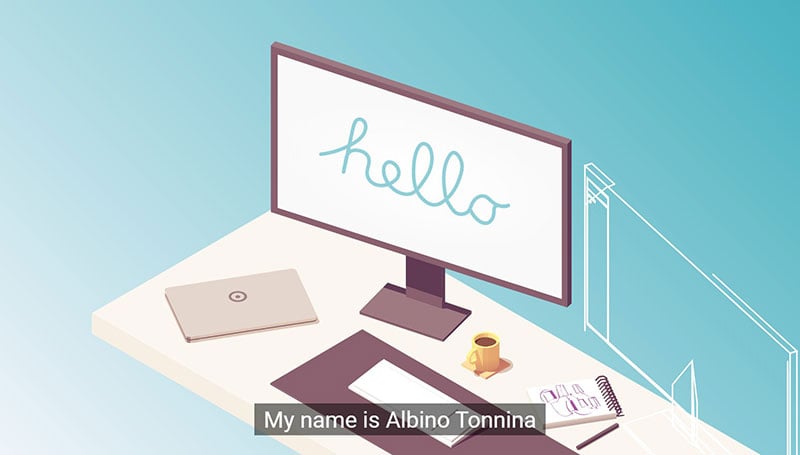
Albino Tonnina

Albino Tonnina's front-end portfolio handles complicated developmental skills. However, the site itself is clear and straightforward, using simple icons and images. Tonnina also offers an option that allows viewers to see his resume, which is located at the entry-point of his site. This is helpful for those who don't want to scroll through all of his quirky animations.
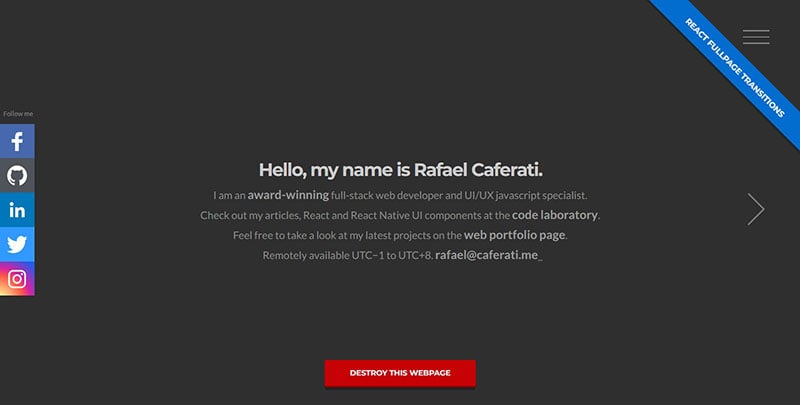
Rafael Caferati

Rafael Caferati is a full-stack web developer, as well as a UI/UX JavaScript specialist. He has won various awards for his work, which are showcased here.
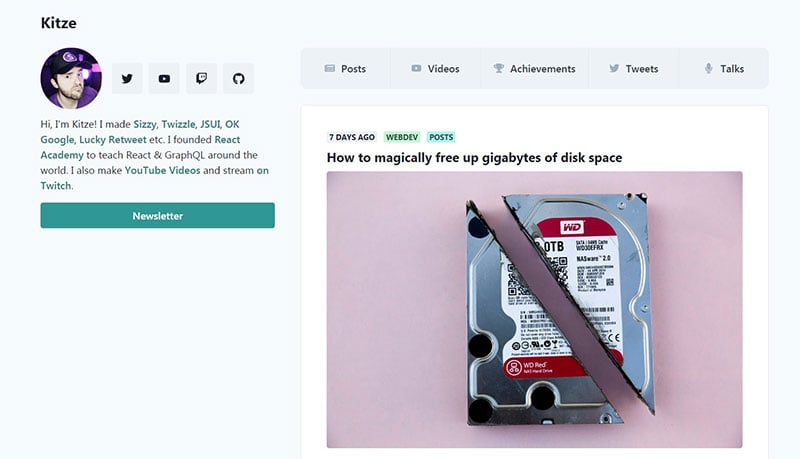
Kristijan Ristovski

Kristijan Ristovski uses an uncommon approach to display his work. The web developer portfolio uses a simple and subtle design. The site focuses on its text content and general presentation, as well as the neat navigation. There are various distinct sections and many links to follow, to help users easily access the content.
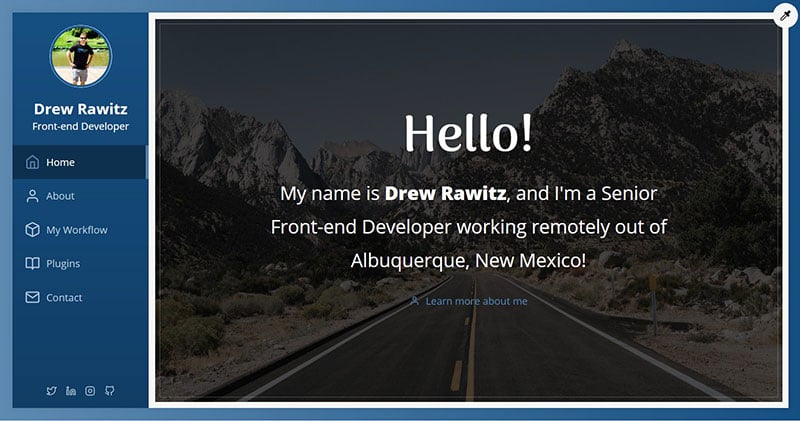
Drew Rawitz

On his web development portfolio, Drew Rawitz links all of his showcase items to his GitHub, as well as offering a direct link to his profile.
The site showcases open source projects, which is ideal for keeping client-related items off the profile, however it doesn't allow for the representation of complex client projects.
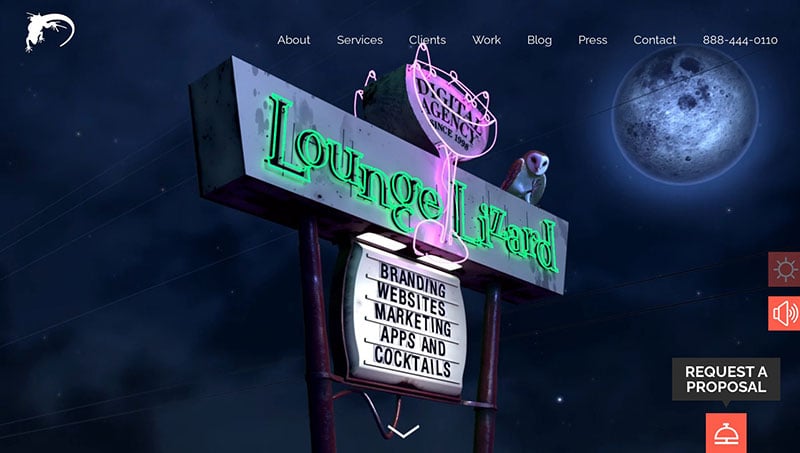
Lounge Lizard

Lounge Lizard's website effortlessly looks both unconventional and professional. The website is the brand showcase and photo display of the company's main workspace and does a fantastic job of promoting its identity and reputation.
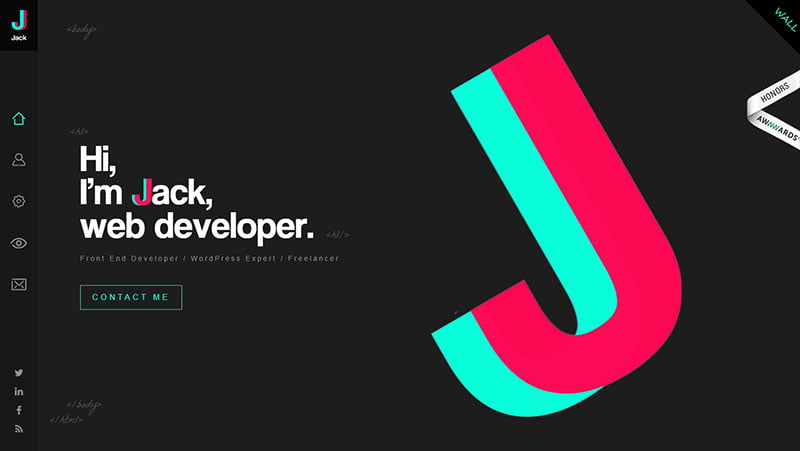
Jack Jeznach

Jack Jeznach has been connected with the web development industry on a professional level for years. He prides himself on staying organized, being independent, and solving problems. His portfolio homepage is an excellent example of an all-around great profile.
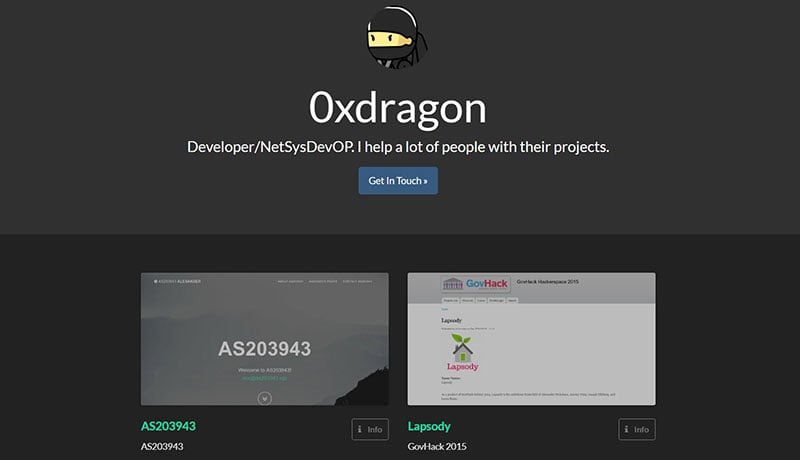
Oxdragon

Oxdragon is a fine example of a template-based web developers' profile. The portfolio displays the company's work using a template, allowing them to create their own content without building the site directly from the ground up.
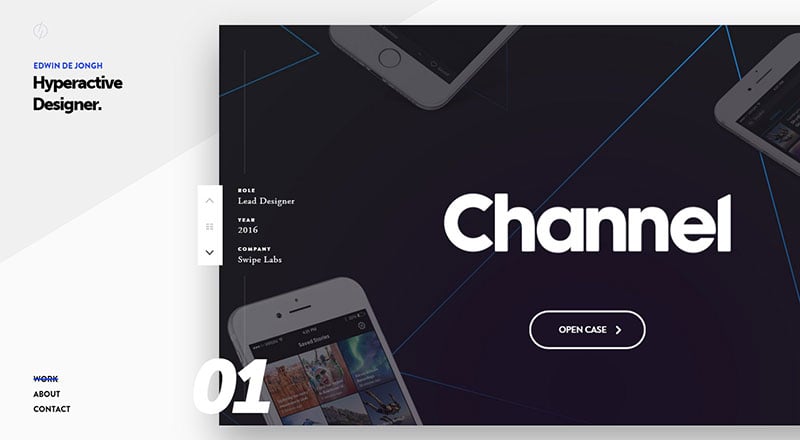
Edwin De Jongh

Edwin De Jongh's web developer portfolio seamlessly balances his design with top-tier functionality by adding various navigational elements.
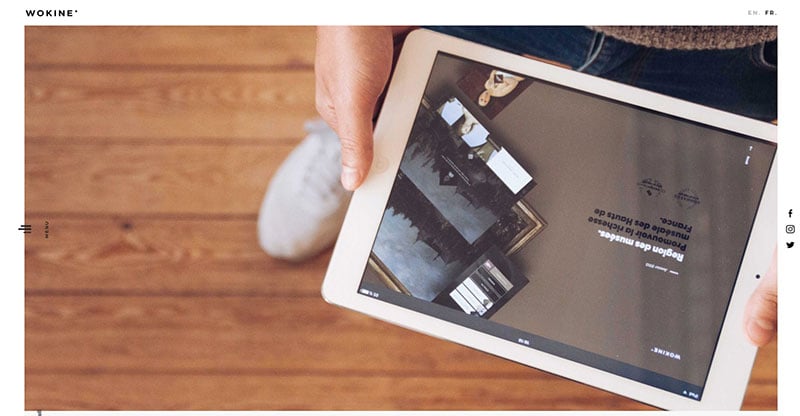
Wokine

Wolkine's website uses a split-screen to provide a simple and straightforward design. It uses good spacing and a clean and appealing color scheme. The site has a good visual hierarchy and guides the eye around the page with ease.
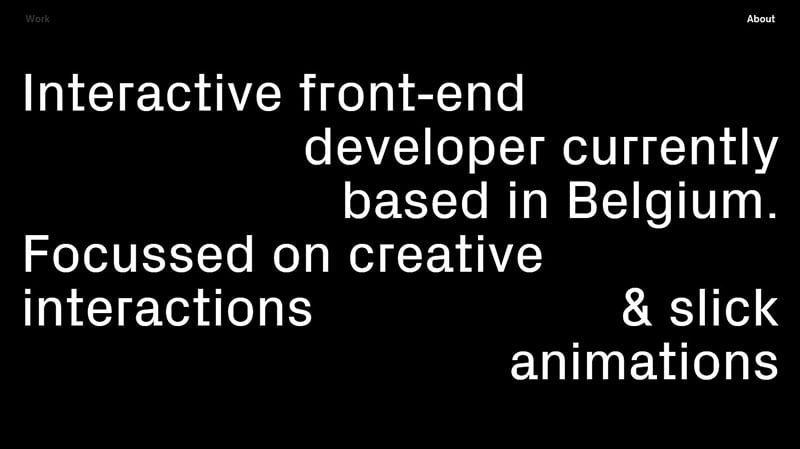
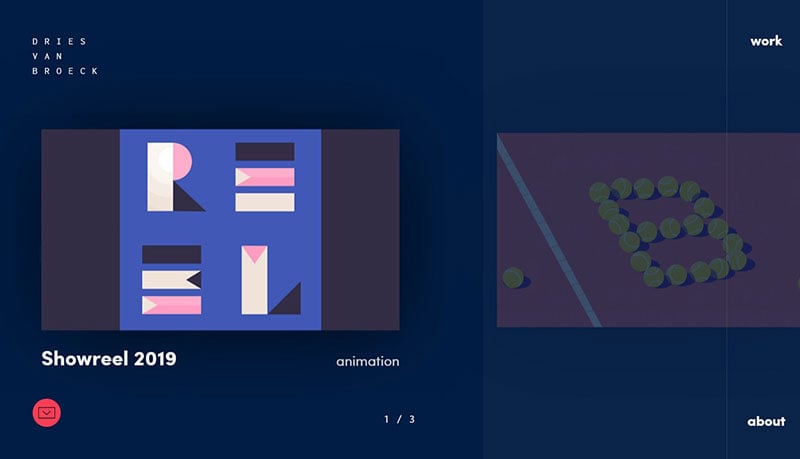
Dries Van Broek

Visitors to Belgium-based Dries Van Broek's website are greeted by a number of great examples of his work, which appear as soon as the page loads.
Riccardo Zanutta

Riccardo Zanutta is a web developer who deals with front-end work. This web developer portfolio showcases his efficiency and skillset. The highlight of his website, however, is the way he lays out his case studies, with many beautiful visual elements and references, using only minimal detail.
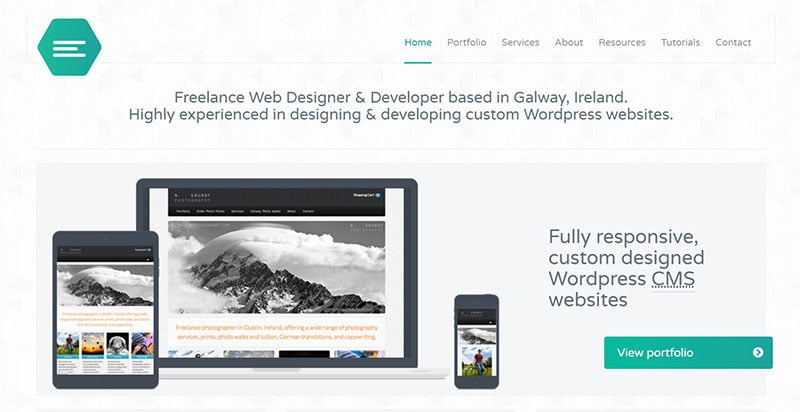
Emily Ridge

Emily Ridge is an Irish web-designer and developer, experienced in developing and designing custom WordPress sites for clients in all niches.
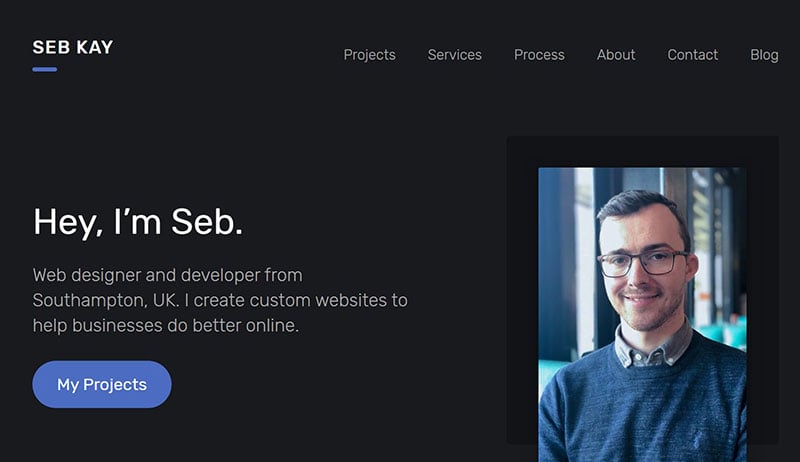
Seb Kay

Seb Kay is a developer and web designer from the United Kingdom.
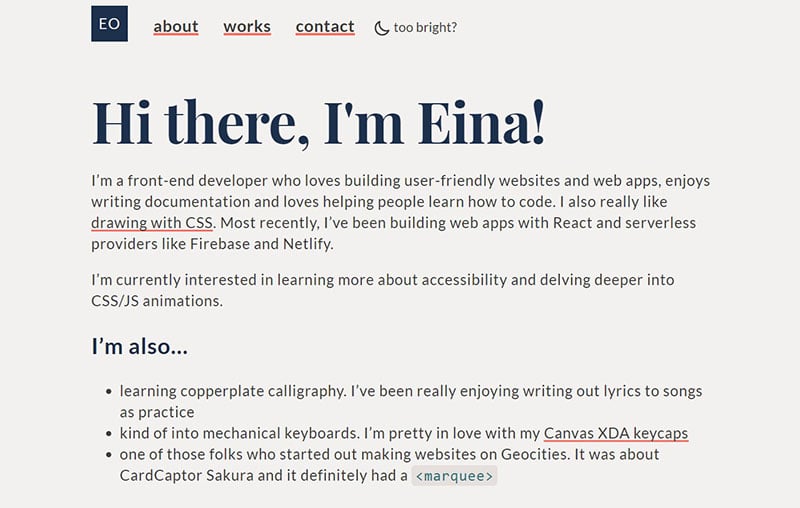
Eina Onting

Eina Onting keeps things simple by using vertical side navigation. The navigation menu features 4 links that move around on the page, one of which connects to a PDF version of her resume.
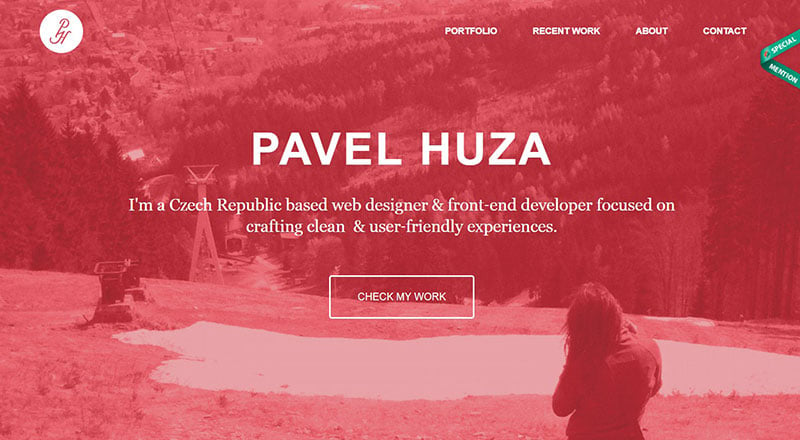
Pavel Huza

Focused on creating clean, user-friendly experiences and websites, Pavel Huza is a Czech Republic-based front-end developer and web designer.
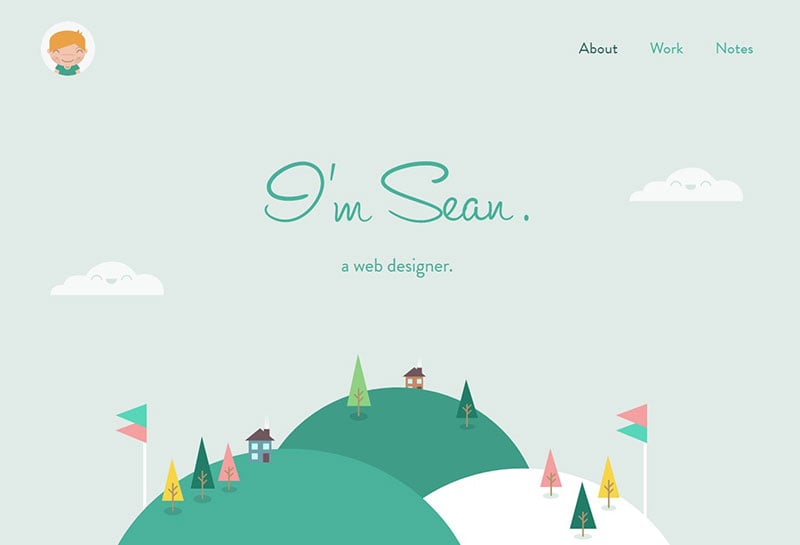
Sean Halpin

This full-stack web developer portfolio is an example of a portfolio that precisely presents the author's personality and skills.
Ending thoughts on these web developer portfolio examples
This list of hand-picked web developer portfolios was compiled to inspire and ignite your creativity. Along with your inspiration and talent, you'll likely also need an efficient design tool, like Slider Revolution.
You no doubt realize that every developer has a unique style, established by spending countless hours creating their sites.
If you want to create impressive websites for your clients or for yourself, you might consider using Slider Revolution, a page and slider builder that helps users tell their stories and deliver ideas in a visual manner.
A few of the things that can be created using this tool include:
- Media galleries
- Social media feeds
- Carousels and image sliders
- Whiteboard video creators
- Front pages and hero blocks
If you enjoyed reading this article about web developer portfolio examples, you should read these as well:
- The best graphic design portfolio examples – 37 websites
- The most innovative and creative websites
- Amazing Photography Portfolio Examples
- The Best One Page Website Examples
- Modern Website Design Examples
- Cool Coming Soon Page Design
- Amazing Examples Of Website Animation
- Cool Portfolio Websites
- The Cleanest Website Designs
- The best graphic design portfolio examples
Web App Examples For Portfolio Design
Source: https://www.sliderrevolution.com/design/web-developer-portfolio-examples/
Posted by: millerthromparsus1946.blogspot.com

0 Response to "Web App Examples For Portfolio Design"
Post a Comment